

The general challenge is that while cities are fast, municipal decision making is slow by nature. The heavy and invisible decision-making process within cities causes disconnect with citizens, and despite an abundance of commercial messaging platforms, there is yet to be a dedicated platform where the city and its citizens can meet.
Existing commercial messaging tries to get attention by being 'the loudest voice' in the city and attempting to occupy the most space. We believe that city space should be shared equally between citizens and corporations and that a compromise is possible. We know that there are better and more subtle ways to negotiate the co-existence of commercial, corporate, municipal and citizen-authored content in the city.
Our vision is to make the city more accessible and enjoyable for both residents and visitors through a situated interactive service. By sharing real-time data and feedback about the city, we aim to create a more efficient, transparent relationship between city administrators and citizens. The unique benefit of situated urban screens lies in their capacity to be both locally-oriented and general purpose at once. The same urban screen can show contextual, hyperlocal information as well as broader, citywide content, allowing users to peek around walls and across the city. For officials and administrators this means making the city more transparent and efficient to manage through the use of real-time data and feedback.













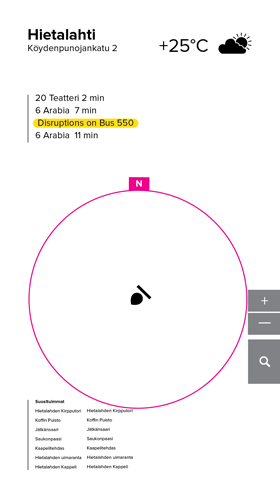
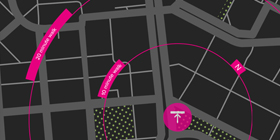
 Touching the map
Touching the map
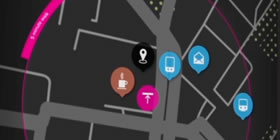
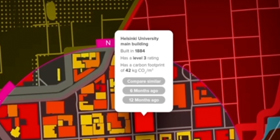
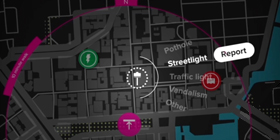
 Touching a place
Touching a place
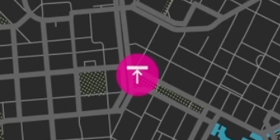
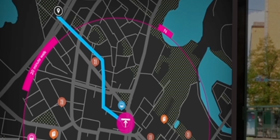
 Touching the YAH
Touching the YAH
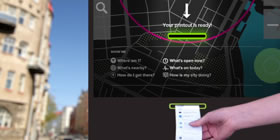
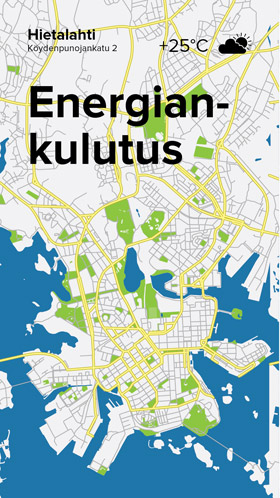
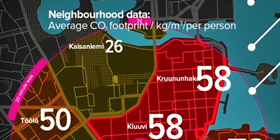
 Showing information
Showing information
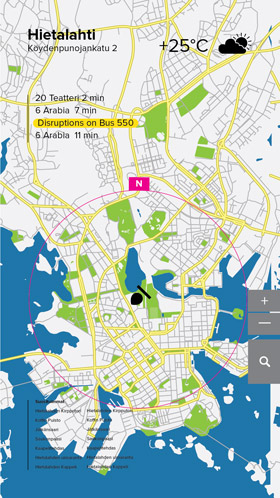
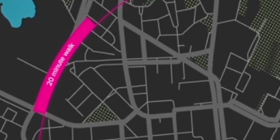
 Panning the map
Panning the map
 Day and night mode
Day and night mode